Creative
Media: Animation – Proposal
My chosen brief for my animation project is
Brief 1 – Animated Folk Tale: Devise an
animation with sound based on a folk-tale or similar story. I have chosen
to create an adaption of the well-known tale of Rapunzel. I have decided to add
a modern twist to this story, so that the audience may be able to connect and
empathize with the character of Rapunzel, and to draw a more personal response
from them.
Sean Hall explains that “Stories always
change in the telling. The facts may be altered, the characters improved, the
details enhanced and the chronology of the events changed.” (2.) I aim to do
this within the narrative of my animation, to create a unique and captivating
story, which is able to connect with a more modern audience.
The style that I have chosen to present my
animation in is that of 2D vector based animation with sound. I have used my
own cartoon drawings and edited and animated them using Adobe Photoshop and
Flash.
This style enables me to use my own
character drawings, but combine them with digital technology to create visually
appealing animations. Illustrator and
artist Mario Minichiello explains “The act of drawing empowers the artist to look at the world,
to deconstruct and rebuild it.” (3.) (p.26). By using
my own hand drawings, I can create anything I wish to animate and incorporate
my own style into it, and make corrections easily.
Animating in Adobe Flash also allows me to
use bold and bright colours, which, combined with my drawings, enhances the
cartoon style of animation, which I personally find visually appealing and
enjoyable.
Idea
inspiration and context:
I feel that my idea and style for my
animation was quite influenced by the animated cartoon Adventure Time, and also
partly by the similar animated cartoon The Regular Show.
Although I did come up with the idea of
making my character of Rapunzel quite the opposite of a stereotypical fairytale
princess, I later on noticed how she is quite similar to the princesses from
Adventure Time, in that she has her own distinct look and personality which
sets her apart from other fairytale princesses. Although Adventure Time do this
in a much clearer and dramatic way, for example Flame Princess is literally
made out of fire, the way in which more character depth is given to very
unstereotypical princesses is similar (4.).
The style of my animation was originally
influenced by both my own style of drawing, and the use of bold colours and
lines used in adventure time. However, after watching The Regular Show, it
became clearer to me that my style of 2D characters was more similar to that of
the regular show. This is because these characters are less made up of shapes,
and more humanoid, with visible small details. The backgrounds of my animation
are more influenced by Adventure Time than The Regular Show, as the backgrounds
for The Regular Show are usually far more complex than those of Adventure Time.
I aim to keep the backgrounds for my animation fairly simple, so they can be
recreated and used again in various scenes easily.
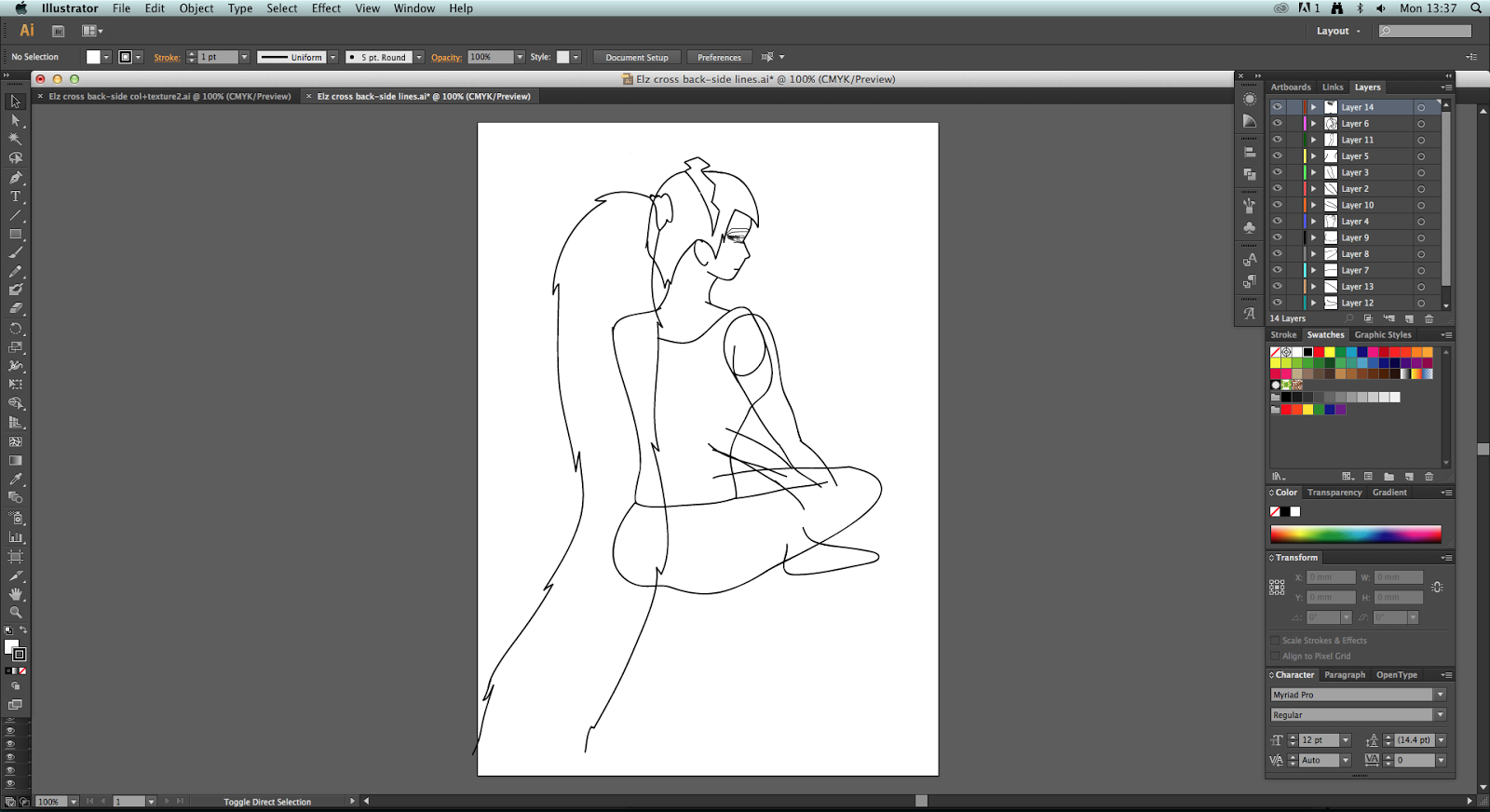
Example of a scene from my animation.
Example of a scene from Adventure Time (37.)
(38.)
Example of a scene from the Regular Show (39.)
(40.)
Research:
Before creating my own animation, it was
important to undertake a considerable amount of research. I have created a blog,
which demonstrates my research (as well as technical experimentation); please
see this for full details (1.).
Within my research, I have looked at many
different animations from throughout the years, as well as theoretical research
from different authors and scholars.
I first decided to look
at one of the earliest animated films ‘Gertie The Dinosaur’, created by Winsor
McCay and released in 1914 (9.) (10.). This animation was mostly created by
hand, with McCay having drawn thousands of frames on rice paper. It is an
important animation to look at as it was the first of its time to use
keyframes, registration marks and animation loops, all of which I will be using
(but mostly digitally rather than by hand) when creating my animation.
(9.)
Some other important early animations I
have chosen to look at are Steamboat Willie (1928) (11.) (12.) and Silly
Symphony – The Skeleton Dance (1929) (13.) (14.), both by Walt Disney. Disney
has been an important figure throughout animation history, and these two
animations were huge hits when they were released.
Both animated shorts are
in black and white, however their use of bold lines and repeated backgrounds
and movements are important things to consider and learn from when creating an
amateur
animation. These techniques are some I will
use throughout my animation, both to keep the creation process as simple as I
can, yet still to produce an effective and entertaining animation.
I believe that it is also important to
consider how the audience are able to emotionally connect with Mickey, the main
character in Steamboat Willy, and that I should try to make my animated
characters able to connect with the audience also.
I have included a wider range of my
research of animations throughout history to the present day on my blog (1.).
As well as visual research, I have also
undertaken theoretical research.
When beginning to think about a story and
theme, I gathered research and notes from Paul Wells’ book ‘The Fundamentals of
Animation’ (3.) (15.). This helped me when deciding on my narrative, which I had
been finding difficult to come up with, as well as creating depth to my
characters and planning my storyboard.
Another of Wells’ works, which I used for
research was ‘Understanding Animation’ (16.) (17.). I found this helpful with
understanding various useful technical terms to do with animation, regarding
different aspects including narrative, shots, and movement. I was able to
recall these when planning and producing my own animation.
Sean Hall’s ‘This Means This – This Means
That’ (18.) (19.) made me think about the meanings and messages behind how my
characters are represented through appearance and actions. It also helped me
establish the style of my narrative, and how I also wanted it to have a message.
I also used David Bordwell and Kristin Thompson’s
‘Sound In The Cinema’ (20.) (21.) and Roger Noake’s ‘Animation – A Guide To
Animated Film Techniques’ (22.) (23.) as research regarding sound, and how I
might use this in my own animation. It made me think about how sound is often somewhat
disregarded when it comes to animation, yet it is still a hugely important
aspect.
Awareness
of the ethics of representation:
In my animation I include only two
characters.
The first, and main character in my
animation is that of Rapunzel, or ‘Elz’.
Rapunzel is not a stereotypical princess:
she wears comfortable basic clothes (a strap top and track suit bottoms), is
not very sociable, and enjoys activities such as playing video games and eating
fast food. Richard Dyer states that “The stereotype is taken to express a
general agreement about a social group.” (5.) (p.248). As a princess,
Rapunzel’s social group is that of upper class and royalty, however I have
decided to use her image, actions and personality to go against this
stereotype, and make her more identifiable to a wider audience.
Although I have tried to make Rapunzel look
unlike a stereotypical fairy tale princess, she is still recognizable as one.
Dyer explains that “The type is any character constructed through the use of a
few immediately recognizable and defining traits, which do not change or
‘develop’ through the course of the narrative” (5.) (p.247) Rapunzel’s ‘type’
of character, which is that of a princess, is clearly shown through the use of
her tiara, which she wears throughout the whole of the animation, and also
possibly that of her long hair. These are recognizable codes, which signify the
role of her character.
I have chosen for Rapunzel to have quite a
pale skin tone, to relate to both her lifestyle and situation. Sara Ahmed talks
about skin colour and of “the vulnerability of white skin and its need for
protection.” (6.) (p.40). This “need for protection” relates to the fact that
Rapunzel is locked away in her tower, both protected and trapped, and her pale
skin tone represents the fact that she is not able to experience the outside
world.
The secondary character in my animation is
that of the pizza delivery boy, who I have named Jimmy. I have not decided on
his exact skin colour yet, but it will be of a darker tone of Rapunzel’s. Ahmed
explains how “tanning became a sign or outward display of healthy bodies” (6.)
(p.39), and so Jimmy’s skin tone will be representative of his experience of
the outside world compared to Rapunzel.
In regards to race, I had not thought about
this factor in particular when drawing up and creating my characters. When
having to think about how their race is represented within my animation, I have
found it revealing of how I have such an impact on my characters. Dyer states
how “it has become common for those marginalized by culture to acknowledge the
situation from which they speak” (7.) (p.4). As I am a white and have grown up
among many other white people, this has subconsciously influenced how I draw.
Within my animation I will not explicitly
give my two characters an explicit sexuality, however, the fact that one
character is male, and the other is female, may give some audiences the
impression that they are both heterosexual. Andy Medhurst explains how
heterosexuality is “taken for granted as the sexual norm…yet never required to
identify itself” (8.) (p.290). No specific romance is involved between these
two characters, however the fact that it is expected for the princess of a
fairy tale to fall in love with a male character and live happily ever after may
give stereotypical connotations of heterosexuality.
Technical
experimentation:
Regarding technical experimentation, I have
experimented using both digital and hands on media in preparation for creating
my own animation. The full extent of my
technical experimentation can be seen on my blog (1.) and in the ‘Technical
experimentation” folder on the disk.
I firstly experimented
with stop motion animation. Working in a group, I made characters out of paper
and animated them in a short narrative, by moving their positions and taking
photos for each frame (24.) (25.) (26.). I then put these images together using
Windows Movie Maker to create a short animated sequence.
I then moved on to experiment with
animation in Adobe Flash.
I firstly experimented with creating a
couple of simple animations of a bouncing ball (27.) (28.) (29.) (30.). These
two experiments were important as I was able to learn how to use shape tweens
and motion tweens to create animated movements, and also made me think about
the way different objects and shapes move.
The next experiment that
I made using Flash was an animation of a flying bird (31.) (32.). This
experiment helped improve my skills of animating symbols and using motion
paths, and also made me more aware of the use of background and layers.
After this I created a
short experiment of an animated stick girl with moving eyes and mouth (33.)
(34.), before learning how to bitmap images and cut and animate certain parts
of them in my next experiment (35.) (36.).
Within my experiment with the cartoon
characters of Eevee and Marceline, I was able improve my skills of animating 2D
vector based characters, and also of the timings of animation.
·
Week 8: Work on drawings
towards new scenes, scan into computer and alter in Photoshop ready to use.
·
Week 9: Put together scenes
that can be created from parts of scenes I already have.
·
Week 10: Put together new
scenes from my new drawings (this may take longer).
·
Week 11: Add sound and speech
to certain scenes
·
Week 12: Edit effects (eg
lighting and textures) in After effects, and composite together.
This time plan may take slightly longer, I
have longer than five weeks to finish my whole animation, however I would like
to try and stick to this plan so that I am punctual in finishing my assessment,
with time left over to reflect on and change anything that I wish to.
I aim to produce a high quality,
entertaining piece of animation, which reflects my own personal style and
skills, yet also reflects the research I have done to create this.
Bibliography:
-
Hall, Sean
(2007), This Means This – This Means That,
A User’s Guide to Semiotics, United
Kingdom: Laurence King Publishing.
Wells Paul (2006), The Fundamentals of Animation, Design as Concept, AVA.
-
Dyer,
Richard (1999) ‘The Role of Stereotypes’
in Thornham, Sue, Bassett, Caroline, and Marris, Paul (eds), Media Studies: A
Reader, 2nd Edition, Edinburgh University Press
Ahmed,
Sara (1990) ‘Tanning the Body: Skin
Colour and Gender’, New Formations, No. 34, Summer, extract pp. 37-41
Dyer,
Richard (1997) ‘The Matter of Whiteness’
in White, London Routledge
Medhurst,
Andy (1998) ‘Tracing Desire: Sexuality in
Media Texts’ in Briggs, Adam and Cobley, Paul (eds), The Media: An
Introduction, Harlow, Longman
-
-
-
-
-
-
-
Wells, Paul (1998) Understanding Animation, United Kingdom: Taylor & Francis, Inc.
-
Hall, Sean (2007), This Means This – This Means That, A User’s Guide to Semiotics, United Kingdom: Laurence King
Publishing.
-
Bordwell, David, & Thompson, Kristin (2010)
Sound In The Cinema, Film Art: An
Introduction, United States: McGraw Hill Higher Education.
-
Noake, Roger (1988), Animation - A Guide To Animated Film Techniques, United Kingdom:
Macdonald Orbis.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-