My animation has gone through many changes and developments throughout this course, all of which have helped me create my final 120 second animation sequence.
Between the first assessment and the second assessment, the main change that I made to my animation was to switch from using Flash to After Effects to create my animation. I feel that After Effects was the easier application to use to create a more detailed and professional looking animation sequence.
While I was using Flash for my first assessment, I was using block colours for my characters and backgrounds, which limited the amount of depth and detail I could give to these elements. I also found it difficult to animate accurately, and feel that Flash would be a good programme to use for more basic animations.
Once I switched to animating in After Effects, I was able to use repeated scenes and animations throughout my main sequence, which were also still fairly detailed. I was also able to use lighting and shadow, which I enjoyed experimenting with and creating interesting effects. One of the most useful parts of animating using After Effects was that I was able to use character rigging to animate my characters easel and accurately, which saved me a lot of time in the long run.
Originally I was planing on recording voices and conversation for my characters, however I soon realised that this would take up a lot of time, both to record the sounds and the time it would add on to my animated sequence as a whole.
Instead I decided to only use a couple of short voiced pauses, such as sighs and laughs, from a creative commons free sound website. Not only did this speed up my working process, but I feel it also simplified my animation a little, and made it easier for the audience to engage with my characters and their actions.
Animation
Tuesday, 6 January 2015
250 Word Project Description
Project
Description.
‘Not
A Fairytale’
The title of my 120 second animation is
‘Not A Fairytale’. I have based my short animation on the well-known fairytale
of ‘Rapunzel’, however I have given it a more modern and alternative twist. The
inspiration for this twist was to set the story in the present day, where a
technology driven lifestyle is prevalent, and for it to relate to a teenager’s
everyday life rather than an old folk tale, hence the title ‘Not A Fairytale’. This
presents to the viewers “ways in which established image cultures might be challenged
or configured” (Wells, 2008).
I have created my animation using hand
drawings, Adobe Illustrator, Photoshop, After Effects and Premiere Pro, which
effectively combines analogue and digital techniques.
My animation is mainly 2D vector based,
however I have used photographic backgrounds and texture to provide depth to my
2D characters and more detail to their surroundings, while also using lights
and shadows. This style has been inspired by the popular cartoon ‘The Amazing World
of Gumball’, and also relates to the modern fairytale theme of my animation: life
has become increasingly more complex than that of typical fairytales, and my
animation focuses more on the personality of the characters rather than their
role in the typical fairytale scenario. I feel that my style of animation also
has quite a modern feel to it, which reflects how I have adapted the fairytale
of ‘Rapunzel’ to contemporary society, and to relate to present day audiences.
Bibliography:
Friday, 19 December 2014
Creative Commons Licensing
A Creative Commons (CC) license is a public license that enables free distributing of an author's work.
Creative Commons licensing enables others to use and edit parts of an author's work, as long as it is used for non-commercial uses, and protects the person using it from any copyright issues.
All of the images, sounds and music that I have used in my animation is under Creative Commons licensing, as it is not being used for any commercial use; in no way do I intend to use my university project to make any sort of economical profit.
All of the sounds and music used in my animation have been sourced from various useful free and Creative Commons sound websites.
These are:
I have credited these websites at the end of my animation, and have specifically mentioned that all media used in my animation, that is not my own, has been used under Creative Commons licensing.
Creative Commons licensing enables others to use and edit parts of an author's work, as long as it is used for non-commercial uses, and protects the person using it from any copyright issues.
All of the images, sounds and music that I have used in my animation is under Creative Commons licensing, as it is not being used for any commercial use; in no way do I intend to use my university project to make any sort of economical profit.
All of the sounds and music used in my animation have been sourced from various useful free and Creative Commons sound websites.
These are:
I have credited these websites at the end of my animation, and have specifically mentioned that all media used in my animation, that is not my own, has been used under Creative Commons licensing.
Final sequence, first draft, higher quality
Here is the first full edit of my final animation sequence, with music, sound, titles and credits. This sequence is in a higher quality, for a better viewing experience than my other lower quality version of my animated sequence.
Final sequence, first draft, lower quality
Here is the first full edit of my final animation sequence, with music, sound, titles and credits. This sequence is in a fairly low quality so that it can be viewed quickly and easily, and on smaller screens.
This is not necessarily my final video which I will hand in to be marked. Since I have been working on completing this for a very long time now, it is a good idea to take a break from editing this video for little improvements, and to come back with fresh eyes. This will enable me to possibly spot things that could be obvious to improve at a first glance.
I also plan to show my peers this video, for comments and suggestions from people who are viewing it for the first time.
Monday, 8 December 2014
Creating My Characters To Animate
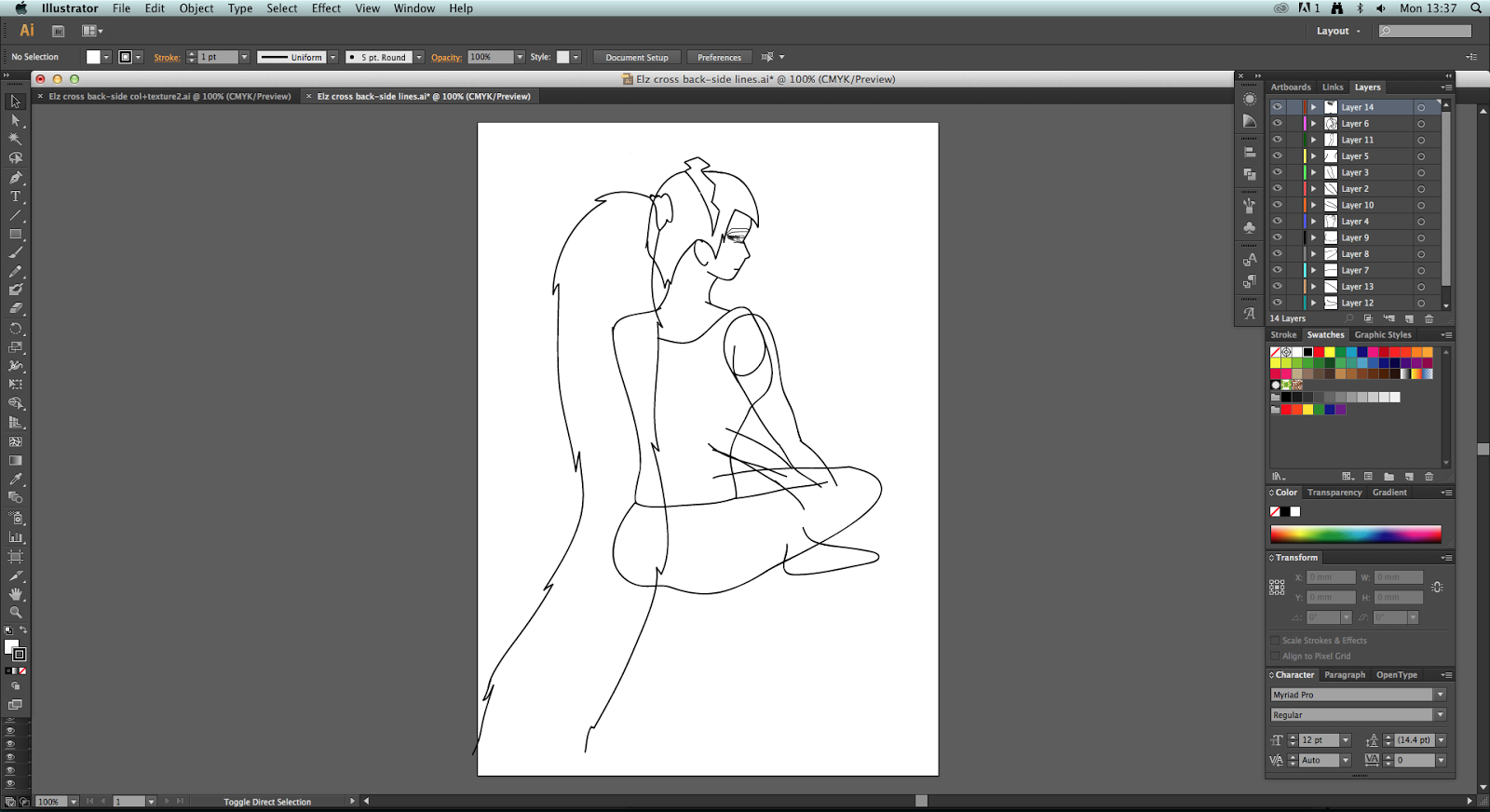
Converting my scanned hand drawings into more detailed characters to animate went through several stages. I did each of these stages for all of my scanned hand drawings, however I will show one example of the process in this post:
Firstly, I placed my scanned hand drawing into Illustrator. I traced my drawing using the paintbrush tool to create clear and strong lines, with each body part on separate layers.
I then exported this file into Photoshop, and used images with creative commons licensing, so that I was allowed to use and alter them freely, to give my character colours and textures.
In my previous animation sample I had only used block colours for my character, and I feel that now, using texture, this created more depth and detail to the characters appearance.
Once I had finished this, saved the Photoshop file as an Illustrator file and opened it up in Flash, so that all the layers were still separate. This enabled me to use the character rigging technique, which I have made a previous post explaining, and moved the anchor points of the different layers and body arts so that they will be a lot easier to animate in Flash.
Character Hand Sketches
I gathered together my hand drawn character sketches and shapes and scanned them into the computer ready to alter for use within my animation. I may have to add a couple more drawings, but for now, while I start my animation, I have enough different profiles and positions of my characters to work from and use in my scenes.
Subscribe to:
Comments (Atom)